Notifications (Webhooks)
Events
OkePay webhooks will be fired on the following events.
Transaction
- Order placed (status: waiting)
- Successful payment processed (status: confirmed)
- Payment aborted by customer (status: cancelled)
- Payment declined (status: declined)
- Pre-authorization successful (status: authorized)
- Payment (partial-) refunded by merchant (status: refunded / partially-refunded)
- Chargeback by card holder (status: chargeback)
- Technical error (status: error)
Subscription
- On successful payment of a subscription payment
- On failed payment of a subscription payment
- On cancelled subscription
For one successful payment, you will get two webhook requests.
Configuration
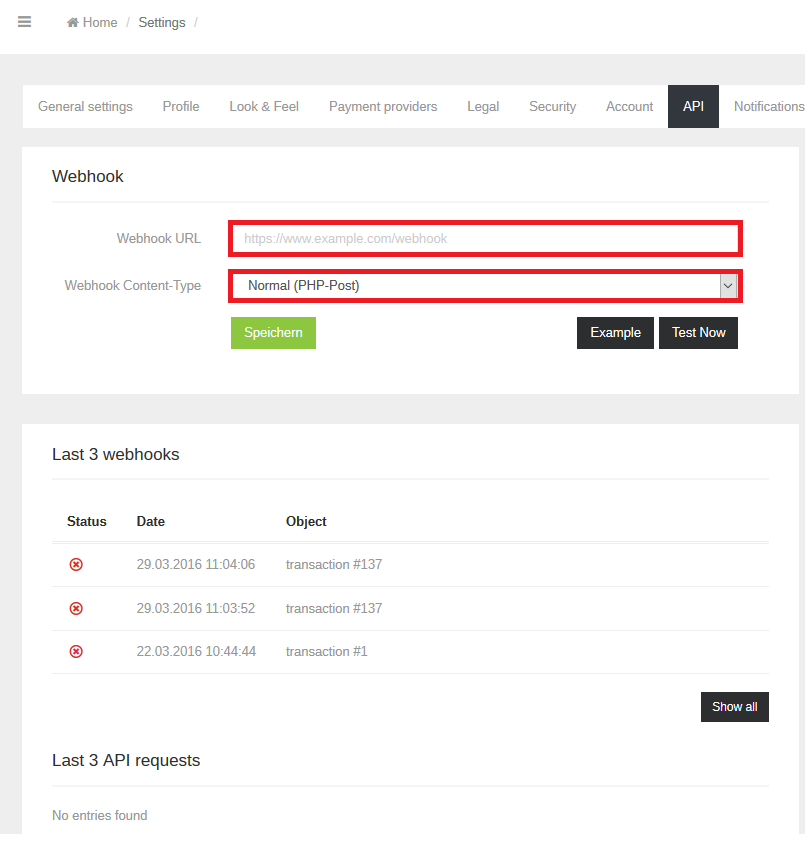
The configuration for the webhooks can be found at Settings > API. There must be an accessible URL / IP address where the data should be sent to. You can choose which content type you want to use. "Normal (PHP-Post) means application/x-www-form-urlencoded and is bestused for PHP-applications. "JSON" means application/json and is best used for all different applications.

How to use
For an integration into a web shop you will create a OkePay Gateway. After the transaction has been performed, you will get a notification request to your server. You can identify the transaction by paymentLinkId or referenceId in Invoice object.
Data
The data will be either sent in JSON format or as HTTP POST form-data.
Depending on the information you want to track in your system, please go to the object specification:
- Transaction
- Subscription
Examples
Currently we only have an example written in PHP.
Download full PHP example with a corresponding MySQL database: click here to download
<?php
/**
* The data of the POST request
* @var array $transaction
*/
$transaction = !empty($_POST['transaction']) ? $_POST['transaction'] : array();
if (!empty($transaction)) {
$invoice = $transaction['invoice'];
$customFields = $invoice['custom_fields'];
$contact = $transaction['contact'];
}
Transactions
